Tutorial membuat Banner untuk keperluan iklan sebuah blog ini adalah tutorial yang ketiga dalam blog ini, pada tutorial kali ini khusus menggunakan aplikasi Photoshop CS3 yang relatif gampang dicari atau mudah diperasikan dari pada CS5 atau CS6. Dengan aplikasi Photoshop CS3 ini memang memiliki fitur yang terbatas dalam membuat animasi bila dibandingkan dengan CS5 atau CS6 namun dengan sedikit kreasi menggunakan Photoshop CS3 juga menghasilkan gambar yang baik.
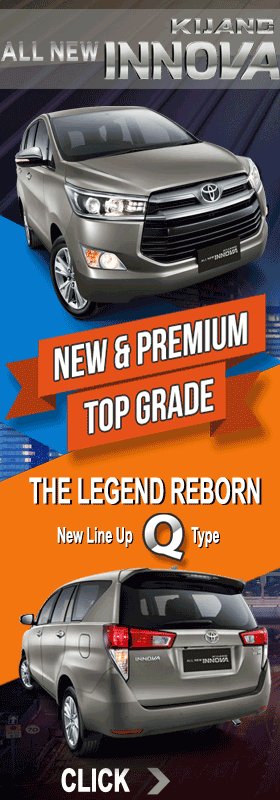
Untuk tutorial yang ketiga ini caranya sedikit berbeda dengan kedua cara yang sudah saya buat sebelumnya, cara ketiga ini lebih simpel, praktis. Untuk membuat baner iklan animasi saya contohkan pada gambar iklan banner yang sudah jadi seperti pada gambar dibawah ini.
Pada gambar diatas yang bergerak adalah tulisan 'KLIK DISINI' contoh banner ini tentunya sudah sering kita temuai saat mengunjungi sebuah blog atau web. Perbedaan tutorial ini dengan tutorial sebelumnya adalah adanya tambahan warna pada bagian tepi atas, bawah dan juga cara membuat animasinya. Oke langsung saja berikut ini cara membuat banner iklan animasi dengan photoshop CS3.
Sama seperti tutorial sebelumnya Anda persiapkan semua gambar yang akan dibuat animasi, pada gambar diatas terdiri dari gambar logo Toyota, Gambar background yaitu mobil New Rush 2015 dan gambar logo New Rush TRD Sportivo.
Setelah semua gamabr siap langkah berikutnya adalah menentukan ukuran dari gambar animasi yang akan dipajang di sebuah blog atau web. Biasanya pemasangan gambar iklan animasi ini bisa diletakkan di side bar kanan, kiri atau didalam postingan blog. Untuk didalam postingan blog ukuran tidak menjadi kendala, namuan jika dipasang di side bar maka akan berpengaruh, untuk itu harus diketahui terlebih dahulu ukuran space iklan pada sidebar. Untuk mengetahuinya gunakan aplikasi inspec element, untuk penjelasana detail dari aplikasi ini silahkan lihat disini.
Ukuran sudah diketahui saatnya membuaka aplikasi Photoshop CS3, buat layer baru dengan ukuran yang sudah sesuai dengan space baner di blog Anda. Pada tutorial kali ini saya menggunakan ukuran 300 x 250 pixel. Layers 1 sudah dibuat langkah berikutnya masukkan gambar background yaitu New Rush 2015.
Langkah berikutnya adalah membuat warna hitam sebagai background untuk meletakkan logo Toyota, logo Rush TRD Sportivo dan tulisan Toyota. Cara membuatnya adalah cukup menekan tombol Rectangular Marquee Tools dengan mengubah warna pada menu Set Foreground color.
jika sudah buat kotak sesuai dengan ukuran yang dikehendaki pada layer, untuk memunculkan warna hitam tekan menu Edit lalu pilih Fill kemudian tekan OK, untuk mempercepat Anda dapat menekan tombol Shift dan F5. jika sudah untuk menghilangkan garis garis pada tepi background tekan tombol Ctrl dan D.
Background hitam sudah selesai, langkah berikutnya adalah masukkan gambar logo Toyota, Logo New Rush TRD Sportivo ke background hitam tersebut. Sat bagian gambar selesai lihat hasilnya pada gambar berikut ini.
Untuk gambar background warna hijau yang ada dibagian tepi bawah cara membuatnya sama seperti cara diatas. Sekarang masuk ke bagian cara membuat background pada tulisan New Desain dan Sporty. Caranya adalah siapkan layers baru klik saja menu File kemudian pilih New, buat saja ukuran nya sama dengan ukuran layers yang sudah ada yaitu 300 x 250 Pixel. Langkah berikutnya klik menu Rectangular Marquee Tools namun sebelumnya pada menu Set Foreground color ubah warna menjadi merah agar didapatkan background warna merah. Lakukan langkah seperti pada proses sebelumnya dalam membuat background.
Untuk membuat background warna menjadi lancip atau berbentuk segitiga caranya gunakan menu Polygonal Laso Tools untuk memotongnya. Potong sesuai dengan bentuk segitiga yang diinginkan setelah itu klik saja delet.
Satu gambar selesai, pindah saja ke layer utama atau layers yang sudah ada background mobil rush, logo dan tulisan Toyota, setelah pindah copy saja backgroung layers tersebut untuk mendapatkan ujung yang sama lancipnya. setelah tercopy kemudian pilih menu Edit kemudian Transfrom kemudian pilih Rotate 180.
Untuk mengeser gambar gunakan menu tanda panah yang ada pada Keyboard PC atau Latop. Satu background selesai dibuat tinggal memasukkan tulisan, caranya hanya cukup menekan tombo T pada menu Photoshop CS3.
Untuk membuat tulisan dengan background yang sama caranya cukup copy saja tulisan yang sudah ada, sebelum mengcopy pastikan semua layers diatas sudah digabungkan dalam folder tersendiri karena jika masih terpisah tidak akan bisa tercopy semua. Cara mengcopy adalah klik pada folder New desain seperti pada gambar dibawah ini kemudian klik kanan tekan Duplicate Group.
Untuk merubah gambar buka saja folder group yang sudah tercopy, ganti saja tulisan dan geser background jika posisi tidak simetris. Hasilnya seperti gambar dibawah ini.
Proses terakhir yaitu membuat gambar animasi yaitu tulisan 'Untuk Info Lengkap Klik Disini', cara membuatnya adalah buat tulisan klik saja menu T tulis terleih dahulu tulisan "Untuk Info Lengkap" letakkan atau atur posis sesimetris mungkin setelah itu pada menu yang bergambar mata klik saja seelah ilang buat new layers namun pada menu layers kecil bukan pada layers utama, kembali buat tulisan "KLIK DISINI".
Untuk membuat animasi caranya adalah klik menu Window lalu pilih Animation, setelah itu akan muncul menu layers animasi. Gamabr diatas hanya butuh dua layres untuk mengubah tulisan UNTUK INFO LENGKAP dan KLIK DISINI. Buat layers pada layers animasi sehingga menjadi dua, selanjutnya klik pada layers pertama pada layers yang memiliki gambar mata klik saja untuk menghilangkan tulisan KLIK DISINI, sementara itu pada layers kedua sembunyikan atau klik pada menu bergambar mata pada tulisan UNTUK INFO LENGKAP. Setelah itu klik pada tombol S pilih durasi detik gambar akan berkedip, atur saja 1 atau 0.5 detik jika sudah tes gambar.
Jika sudah sesuai dan dirasa sudah cocok simpan gambar caranya adalah klik menu File kemudian pilih Save for Web & Devices.. Gamabr animasi selesai dibuat dan sudah siap dipajang diwebsite. Jika anda masih bingung silahkan simak pada video tutorial yang ada dibawah ini.
Jika Anda masih binggung silahkan tinggalkan komentar. Secepatnya akan kami bantu, akhir kata selamat mencoba.



























0 comments:
Post a Comment