Iklan dalam sebuah banner di buat tentunya untuk menarik pengujung blog agar mengklik atau mengunjungi web yang di iklankan. Pada intinya banner memiliki bentuk file berupa flash, JPG, PNG bisa dalam bentuk gambar animasi yang bergerak ( GIF ) bisa hanya gambar biasa.
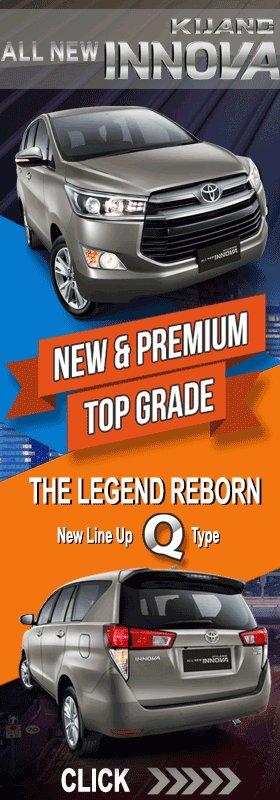
Pada kesempatan ini akan kita bahas bagaimana cara membuat banner dengan bentuk animasi atau gambar bergerak dengan mengunakan software Photoshop CS 3, bisa juga menggunakan Photoshop CS2. Untuk artikel kali ini akan kami berikan contoh gambar Banner Iklan Animasi / Bergerak format GIF di bawah ini. Untuk cara membuat gambar bisa dilihat di sini :

Gambar di atas terdiri dari tiga gambar yang di gabungkan menjadi satu, dari gambar di atas terlihat yang bergerak hanya tulisan Clik Here atau Klik Disini yang berkedip-kedip. Jika di pisah / di urai gambar di atas akan seperti di bawah ini :

Pada gambar bertuliskan honda 264x300 3, dan 264x300 1 memiliki ukuran dan bentuk yang sama, sementara untuk 264x300 2 berbeda dari kedua gambar inilah yang membuat gambar diatas berkedip, fungsi gambar 264x300 2 adalah untuk jeda. Lalu bagaimana gambar diatas bisa di gabung dengan bisa berkedip-kedip ikuti langkah berikut ini ;
- Masuk ke Adobe Photoshop CS3 dan siapkan gambar yang akan di buat animasi.
- Pada menu utama Adobe Photoshop klik File lalu Scripts lalu Load files into Stack . Untuk lebih jelasnya lihat ambar di bawah ini.
- Selanjutnya akan muncul menu Load Layers, kemudian klik Browse dan pilih gambar yang sudah kita siapkan. Jika gambar sudah sesuai klik OK.
- Selanjutnya klik pada menu Window sehingga muncul gambar yang akan di jadikan animasi, setelah itu klik Animation sehinga muncul menu Animation (frames) untuk lebih jelas lihat gambar bawah ini ;
- Selanjutnya pada pojok kanan menu Animation (frames) klik pada bagian garis -garis cari dan klik menu Make Frames From Layers, setelah diklik akan muncul 3 gambar animasi yang akan kita buat pada menu Animation (frames).
- Masih pada menu Animation (frames) klik pada bagian pojok kanan pada bagian yang bergaris -garis lalu klik menu Select All Frames, setelah diklik gambar animasi yang akan kita buat berubah warna pada back ground menjadi biru dan ada menu 1 Sec , menu Sec adalah menu yang berfungsi untuk mengatur waktu berkedip / jeda antara gambar satu dengan gambar berikutnya. Idelanya pilih 2-3 Sec / detik karena loading gambar tidak terlalu cepat. Proses selesai untuk melihat hasil bisa di klik play ( gambar segitiga ). Jika di rasa kurang cepat atau terlalu cepat bisa di ubah sesuai keinginan, caranya harus di Select All Frames terlebih dahulu.
- Jika proses sudah selesa save gambar dalam bentuk GIF caranya klik pada menu home , lalu cari menu File klik Save For Web & Devices. Lihat gambar di bawah ini
Proses pembuatan animasi / gambar bergerak di atas bisa di kembangkan sendiri sesuai kebutuhan, kurang lebih caranya seperti penjelasan di atas, jika di rasa ada yang kurang jelas bisa di tanyakan di komentar. Untuk tutorial cara memasang baner / gambar iklan ke blog klik disini.
(Baca Cara Memotong Gambar Dengan Menggunakan Photoshop)
Untuk lebih jelasnya lihat video tutorialnya dibawah ini : Ada dua video yang kurang lebih cara atau metode yang digunakan adalah sama. Silakan lihat satu persatu untuk lebih jelasnya
(Baca Cara Memotong Gambar Dengan Menggunakan Photoshop)
Untuk lebih jelasnya lihat video tutorialnya dibawah ini : Ada dua video yang kurang lebih cara atau metode yang digunakan adalah sama. Silakan lihat satu persatu untuk lebih jelasnya





















35 comments:
info bermanfaat
bisa dicoba buat iklan di web nih
thanks gan!
Sama sama Gan.. Selamat mencoba
itu teh buat blog atau gimana ya bang,,,
Ia Bang, ukurannya di sesuaikan untuk banner iklan di blog. Caranya hampir sama juga untuk banner iklan yang MMT. tpi klo untuk MMT saya lebih enak mengerjakan di Corel
Makasih gan caranya mudah.
follow http://blog-medianet.blogspot.com/
di tunggu ya gan
Sama-sama Gan (y)
makasih banget gan ilmunya..sukses selalu untuk agan..
Sama- sama Gan (y)
terimaksih ilmu nya gan hehehe
Sama sama Gan , semoga membantu
mksh info'y
Sama sama :D
thanks gan infonya sangat bermanfaat kupas habis semua
kalau ada waktu kunjung balik gan thanks
Sama- sama Gan (y)
wao... mantap
terimakis atas infonya gan
keren bos. maksih
keren brow, thaks infonya. !!!
Info lowongan kerja online.
gaji 80 - 150 ribi / Job
(di bayar sesuai job yang anda kerjakan)
Kuota penerimaan terbatas.
info lanjut kunjungi : lowongan-kerja-ol.blogspot.com
sangat membantu sekali,, di cobaa.
jangan lupa kunjungi
info-tekh.com
Trimakasih banyak mas,,,bermanfaat sekali bagi saya
jangan lupa berkunjung balik mas
www.muliadimasta.com
Jangan lupa join Sosial media karya Indonesia www.blucool.com
Informasi Bermanfaat, monggo mampir www.bmdstreet.com
terimakasih, sangat bermanfaat, faquha.com
mantab www.asahilmu.com
wah ijin nyoba gan..
http://coin-crypto.blogspot.com/2015/03/investasi-bitcoin-menguntungkan-di.html
thanks gan infonya sangat bermanfaat kupas habis semua
kalau ada waktu kunjung balik gan thanks
http://sepakgol.com/
terimakasih
amw-free.my.id
terima kasih gan informasinya semoga ini bermanfaat bagi kami..manis pahitnya kehidupan
terima kasih sangat bermanfaat www.metoderperawatan.blogspot.com
terimakasih. sangat bermanfaat. www.metodeperawatan.blogspot.com
terimakasih. sangat bermanfaat. www.metodeperawatan.blogspot.com thank you
terimakasih atas infonya www.metodeperawatan.blogspot.com
http://goo.gl/by7OuJ makasih banyak buat tutornya,, nice info
makasih banyak buat infoya gan,, snagat bermanfaat sekali nih... http://goo.gl/onRyrt
Makasih bgt bro info nya, sangat bermanfaat. hehe...
Jangan Lupa mampir ke blog Lowongan Kerja Terbaru ane ya Lowongan Kerja PT Prudential Life Assurance
Post a Comment